
文/数据侠 米随随
数据可视化的内涵是,并非只有专业人员才能看得懂。当你想要通过数据来表达想法时,让可视化的过程更加生动有趣、通俗易懂就显得尤为重要了。来自腾讯云设计中心的数据侠米随随就用这些成功的可视化案例,让我们在快速理解信息的同时,惊叹于数据可视化的美丽。
如何才能让数据可视化在面向普罗大众时更容易接受和理解,甚至产生WOW的感觉呢?下面我试着通过一些具体的数据可视化案例来说明。
U.S. Gun Deaths

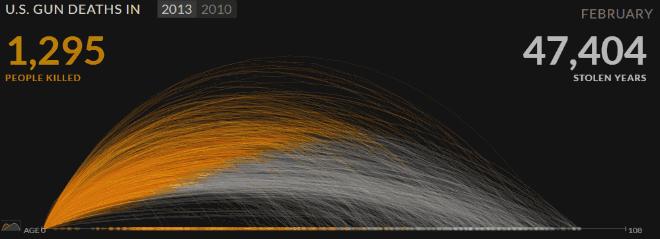
“U.S. Gun Deaths”是之前系列文章中出现过的美国因枪支而死亡的人的网站。在这个案例中,每一条线的灰色代表是一个人原来可以活到多少岁,但因为枪支却提前死亡了,死之前用桔色表现。一开始只是一两条线来让用户说明线条的含义,然后突然加快速度若干线线条一起出现,每条线条的颜色汇集在一起,从而直观的表现出因为枪支死亡的是中青年。
可以想象如果只是用简单一些折线图来表现,对观看者的触动就没到现在这些大,从而达不到提醒人们对枪支管理进行反思的意义。
网络的演变

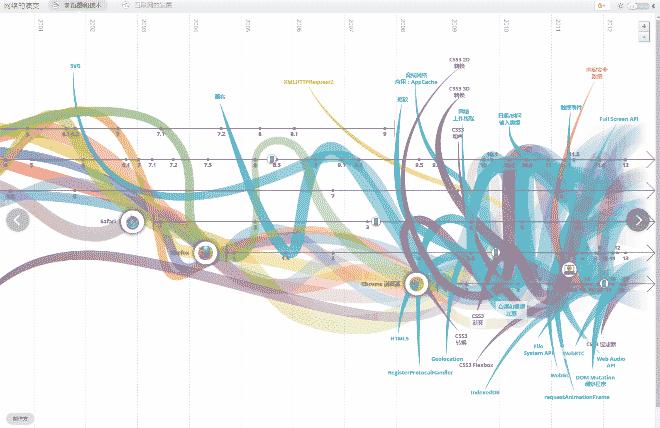
“网络的演变”是谷歌推出的,为了说明网络技术与浏览器相互作用,并让我们理解网络是如何发展的交互页面。第一条彩带都代表一门网络技术,可以看不同时间浏览器对技术产生不同的影响,特别是手机端Safari和Chrome加入后,让网络技术变得越来越强大和复杂。
在这个网站中,横向时间轴的滚动,技术彩带上下飞动,几大浏览器的版本线通贯全场,这都是一般图表所不能表现出来的。如果不用这种方式,可能我们并不能知道浏览器的发展对网络技术的重要性。
Listen to Wikipedia

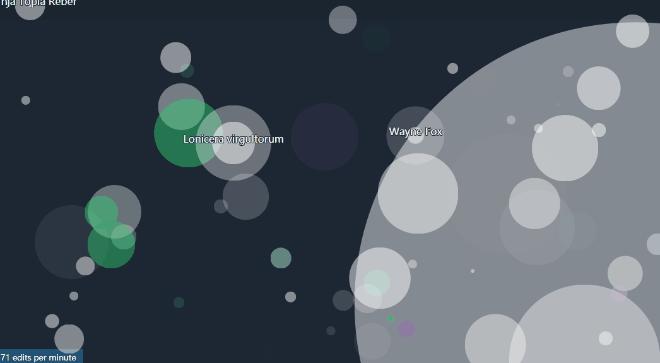
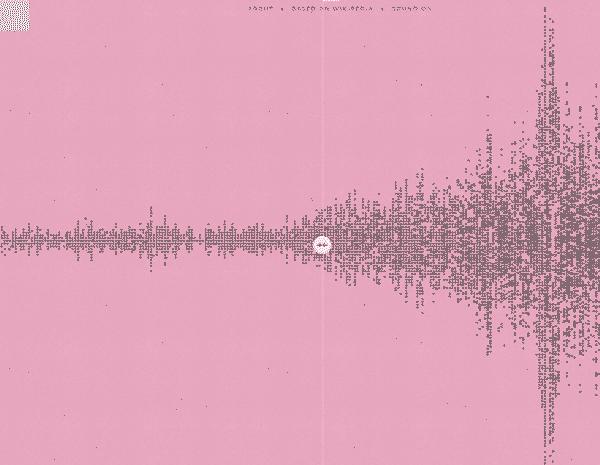
“Listen to Wikipedia”是对维基百科最近更新数据的视觉和声音展示网站。用声音表示增加或删除词,不同的音调代表不同的编辑量。绿色圆圈表示未注册的贡献者在编辑,紫色圆圈表示自动机器人在编辑。所有的用户都会产生一些小噪音,而每个编辑者会有一个特别的声音。
用声音来对数据进行展示就是本站的亮点,通过在这里聆听这些声音,那么再在维基百科贡献时就不会再感觉到孤独。更可以吸引新的贡献者参与到编辑工作中来。
The Evolution of Music Taste

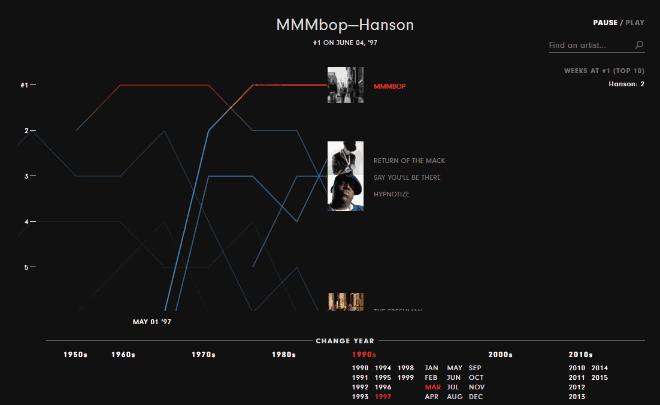
“The Evolution of Music Taste”反映欧美从1958到2016年最流行5首歌变化情况的网站。在传统的折线图上加入歌手榜单的动态变化,随着榜单变化,第一名的歌曲也会变化。用户听着音乐声,回忆着一首首老歌,再听一听新歌,对音乐和时间变化的关系更加理解深刻。
榜单变化本是一个简单的事,但加入了TOP1音乐做为背景,并随时间产生相应变化。则就是非常有意思的事了,更加令人印象深刻。
Migration in the Census and in the News

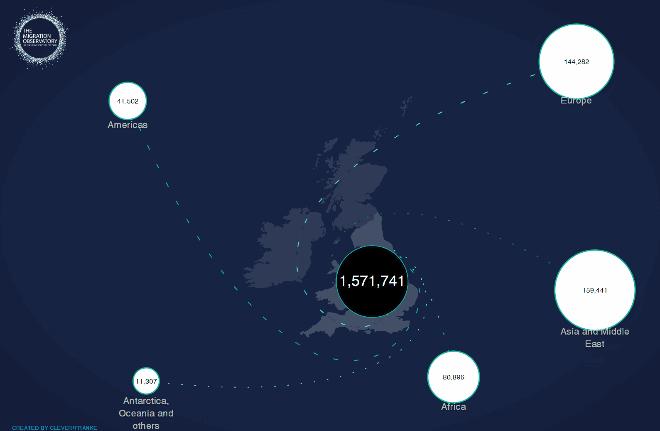
“Migration in the Census and in the News”是牛津移民观察站为了展示2011年英国移民数据情况的网站,这里的数据从相关新闻中提取。做本站的意义在于他们想表达支持关于移民的平等讨论立场。
可以看出里对数据的表现非常直观,而不是让人看到听到的冷冰冰的数字,在一开始的动画就可以看到约有七百万移民从不同国家来到英国。随后用动态的小点来展示英国各个地区移民数据的情况。
The Refugee Project

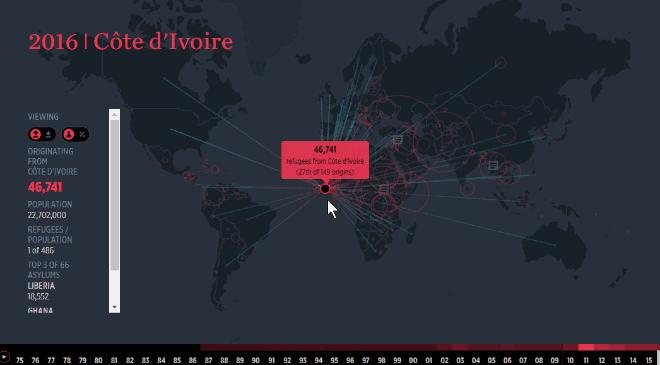
“The Refugee Project”是阐述难民问题的网站,展示难民的时间和地点,以及他们背后政治、经济和社会的复杂故事。通过将历史背景融入到到移民的数据变化中,表达每次危机对人类生活的影响。
通过一开始的数据变化,我们可以发现难民数据竟然是上升的,仅2000年到2006年数据下降了,这说明这个世界并不太平。通过点击我们可以发现为了避难,有的人甚至跨过了半个地球。
Commonwealth War Dead: First World War Visualised

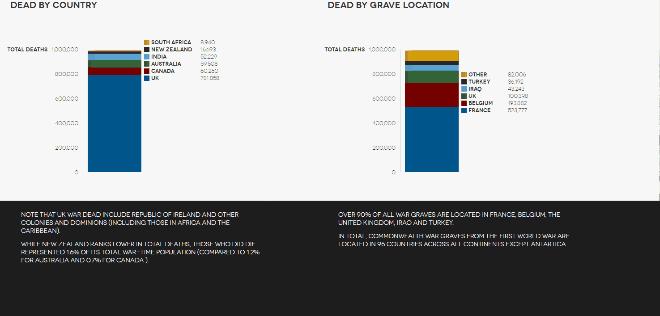
“Commonwealth War Dead: First World War Visualised”描绘了第一次世界大战期间英国因战争死亡人员的数据。试图通过可视化的方式来表现战争的残酷。
长长的横向滚动,在浏览时,我们可以看到随着战争的进行,死亡的人数在不断增加,让我们不要忘记历史。
Histography

“Histography”是一个跨越140亿年历史的交互式时间表,从大爆炸到2017年。该网站每天从维基百科和自动更新中抽取历史事件,并记录新的事件。用户可以选择观看在特定时间段内发生的各种事件。
不同于一般时间轴表现方式,这个页面用非常多的小方点来表示事件,通过在纵向维度上的堆砌,表现某一时间段的事件。而在页面缩放时,小方点们动态的变化也显的非常有趣。
Shipmap.org

“Shipmap.org”基于2012年以来所有商业航运而绘制的地图,目的是为用户展示现代商业航运的巨大规模,以及巨型船只在世界各地的路线,还有不同类型的货船的地域分布和他们生产的二氧化碳。
这个网站把所有船舶都展示了出来,而且还可以随着时间而移动,动态的展示一两个船舶的移动不难,难就难在所有船舶的移动都展示了。而且还有带背景音乐的内容介绍,以及地图的说明性游览。
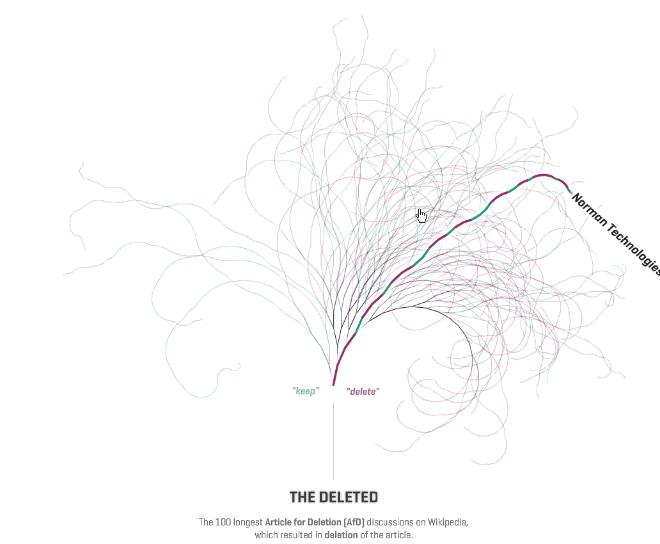
Notabilia

“Notabilia”分析和可视化了维基百科中争议性条目的讨论情况。这里展示出最长的100个讨论。
这里创意的用树的形式来展示这些讨论。当用户对条目建议保留、合并或重定向时,会添加用向左倾斜的绿色线条。而用户建议删除条目时,会添加向右倾斜的红色线条。而随着讨论的进行,线条的长度以及角度会慢慢衰减。
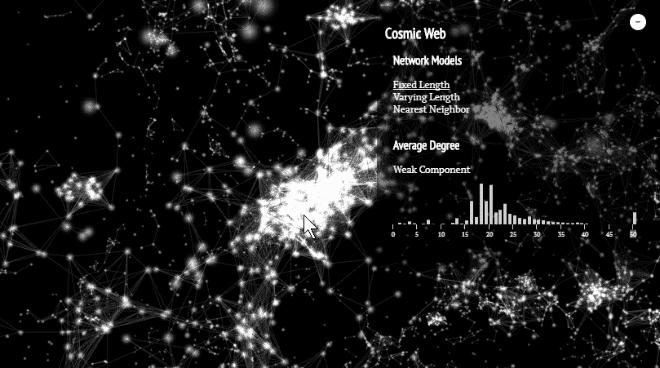
The Network Behind the Cosmic Web

“The Network Behind the Cosmic Web”使用来自24000多个星系的数据来构建宇宙网络的多个模型,为星系融合提供了复杂的蓝图。
用3D交互式可视化可以帮助我们更好的想象宇宙网络,更方便展示模型之间的差异,让我们深入了解宇宙的基本结构。
通过上面这些案例分析,我们可以看出,这些案例首先都会有一个主题,围绕着这个主题对会对数据进行一些提纯,而不是把所有相关数据都罗列让用户自己去找答案。最后就是怎么让数据展示得更加生活和更有交互性了。
注:本文转自作者发布在腾讯云社区的文章《遇见大数据可视化 : 那些 WOW 的数据可视化案例》,已获转载授权。本文仅为作者观点,不代表DT财经立场。
DT君送福利:
本文中作者提到的所有数据可视化作品链接,均可在后台回复“大数据可视化”获取。
题图 | 视觉中国
期待更多数据侠干货分享、话题讨论、福利发放?在公众号DT数据侠(ID:DTdatahero)后台回复“数据社群”,可申请加入DT数据社群。
数据侠门派
本文数据侠米随随(笔名),任职于腾讯云设计中心,高级UI工程师。

加入数据侠
“数据侠计划”是由第一财经旗下DT财经发起的数据社群,包含数据侠专栏、数据侠实验室系列活动和数据侠联盟,旨在聚集大数据领域精英,共同挖掘数据价值。了解数据侠计划详情请回复“数据侠计划”,投稿、合作请联系[email protected]。
























































 1
1







